3D face scanning application • Intel
Intel asked the team at POP to utilize their 3D RealSense technology and design a face scanning process that would ultimately be implemented into games using Uraniom's technology to empower users to play as themselves in some of the most popular games. My role in the process was taking a lead on the user interface design of the overall app as well as participating in brainstorms about the flow and experience of the app as a whole. The result was a smooth user experience that was familiar to gamers while allowing for the scans to be the hero.






_
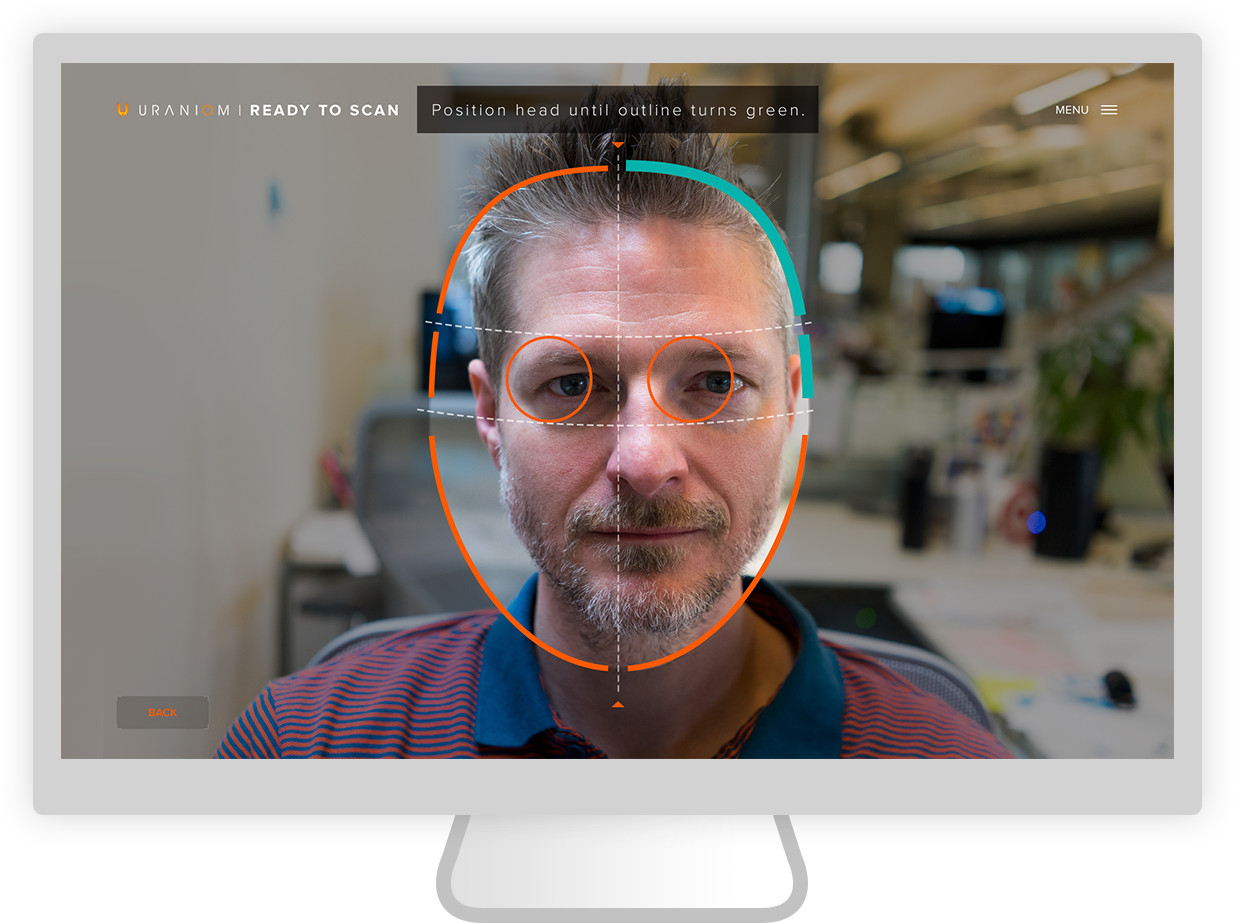
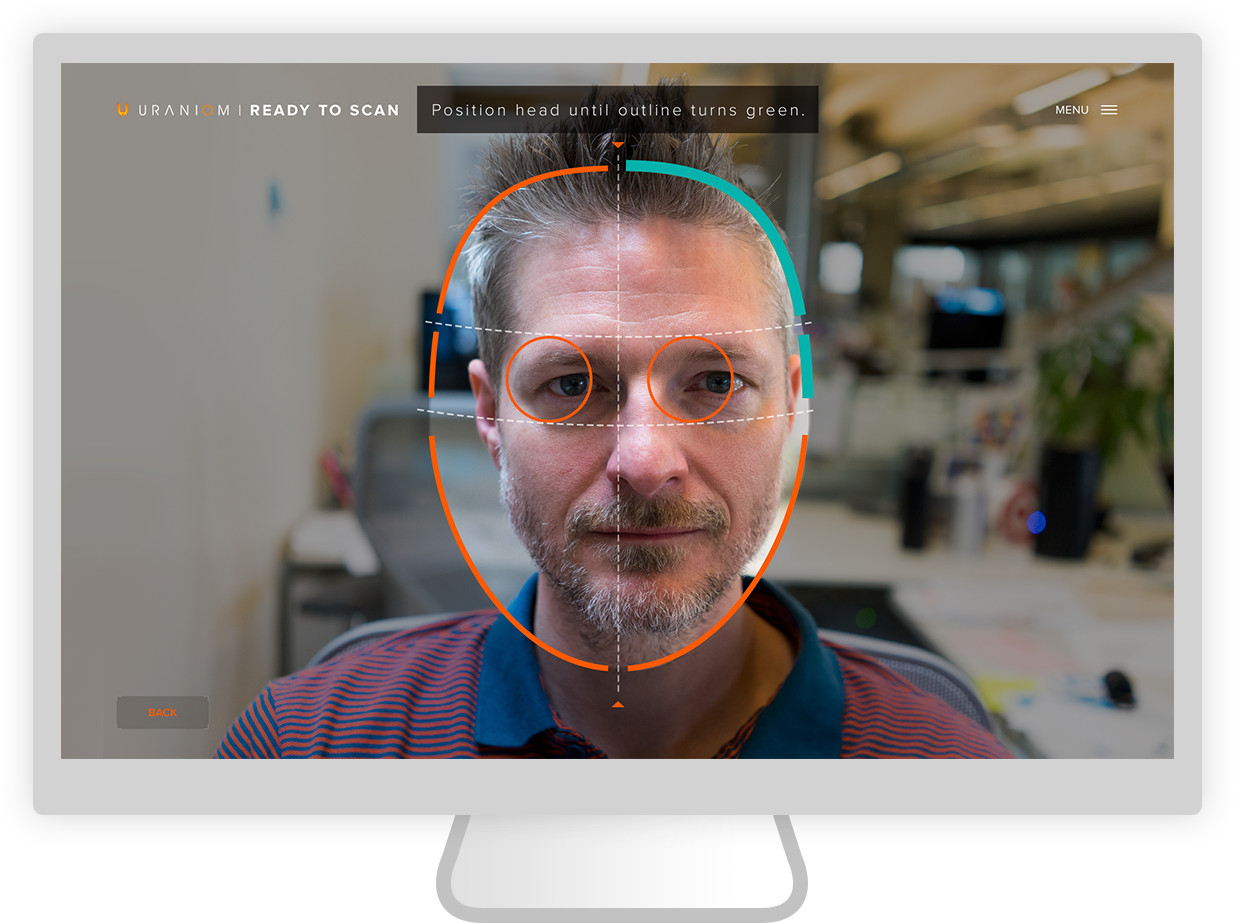
Scanning
One of the larger parts of the design process was thinking through how to properly indicate to the user success and failure states as well as how to set the user up for a successful 3D scan of their face. The resulting design has a facial area that reacts as you move your head to fill the outline on screen. As the user moves their head to fill the edges of the outline the outline grows green to confirm that they have filled the space, and when the entire outline is green the scan would begin after a countdown. Once the scan was started a combination of sound and subtle design cues that the user would be able to notice in their peripheral vision walked the user through the scanning process.
_
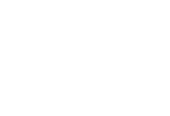
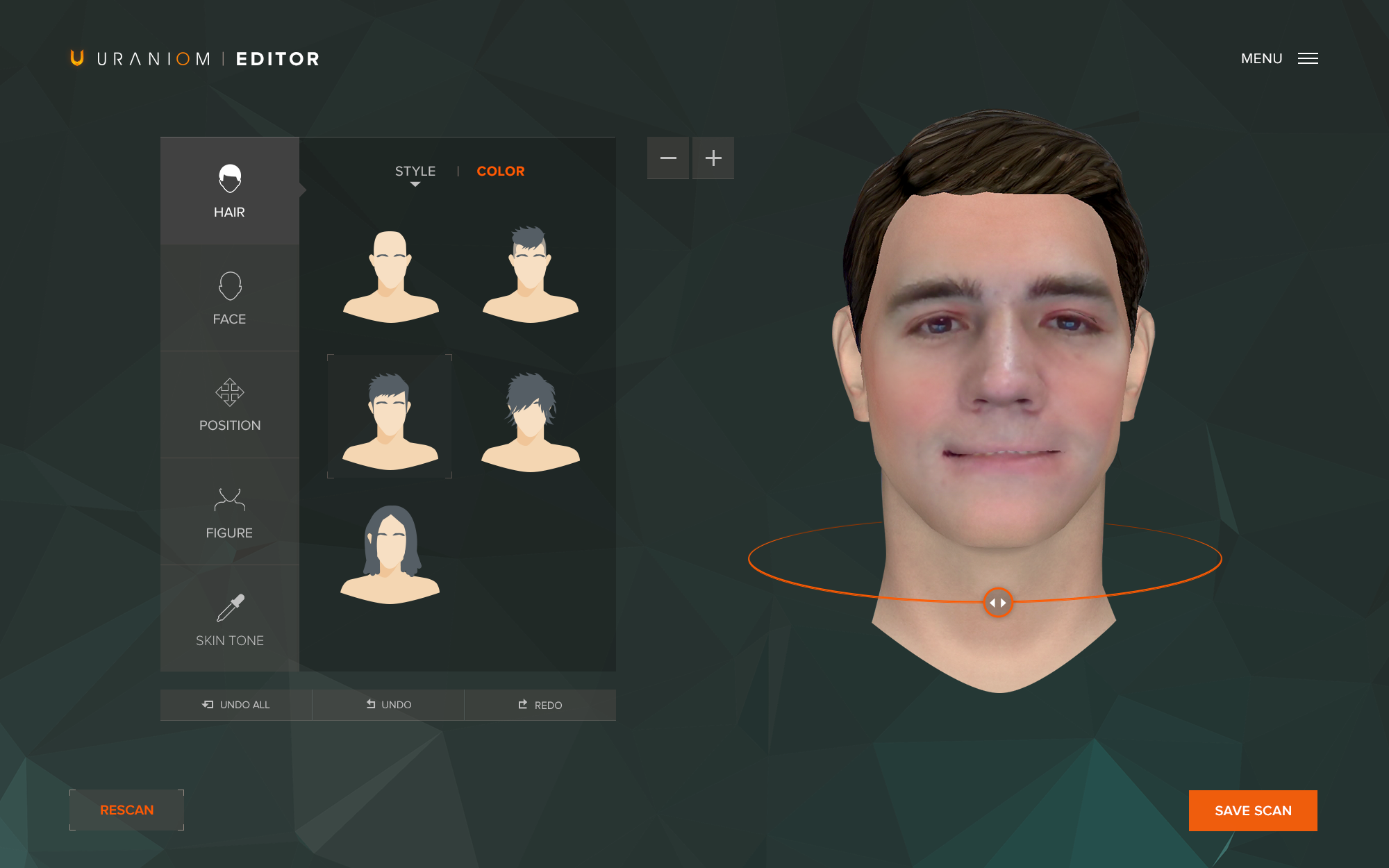
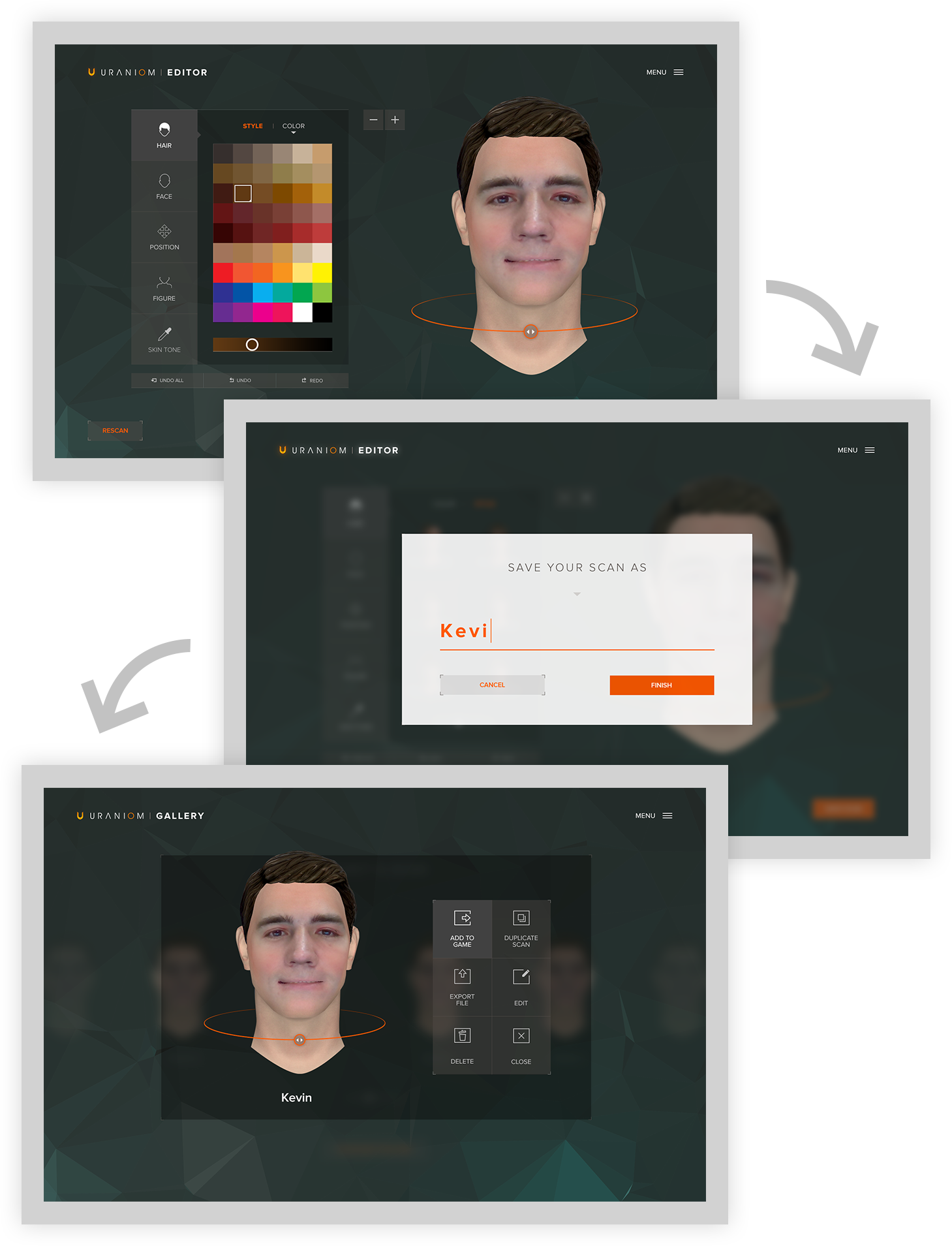
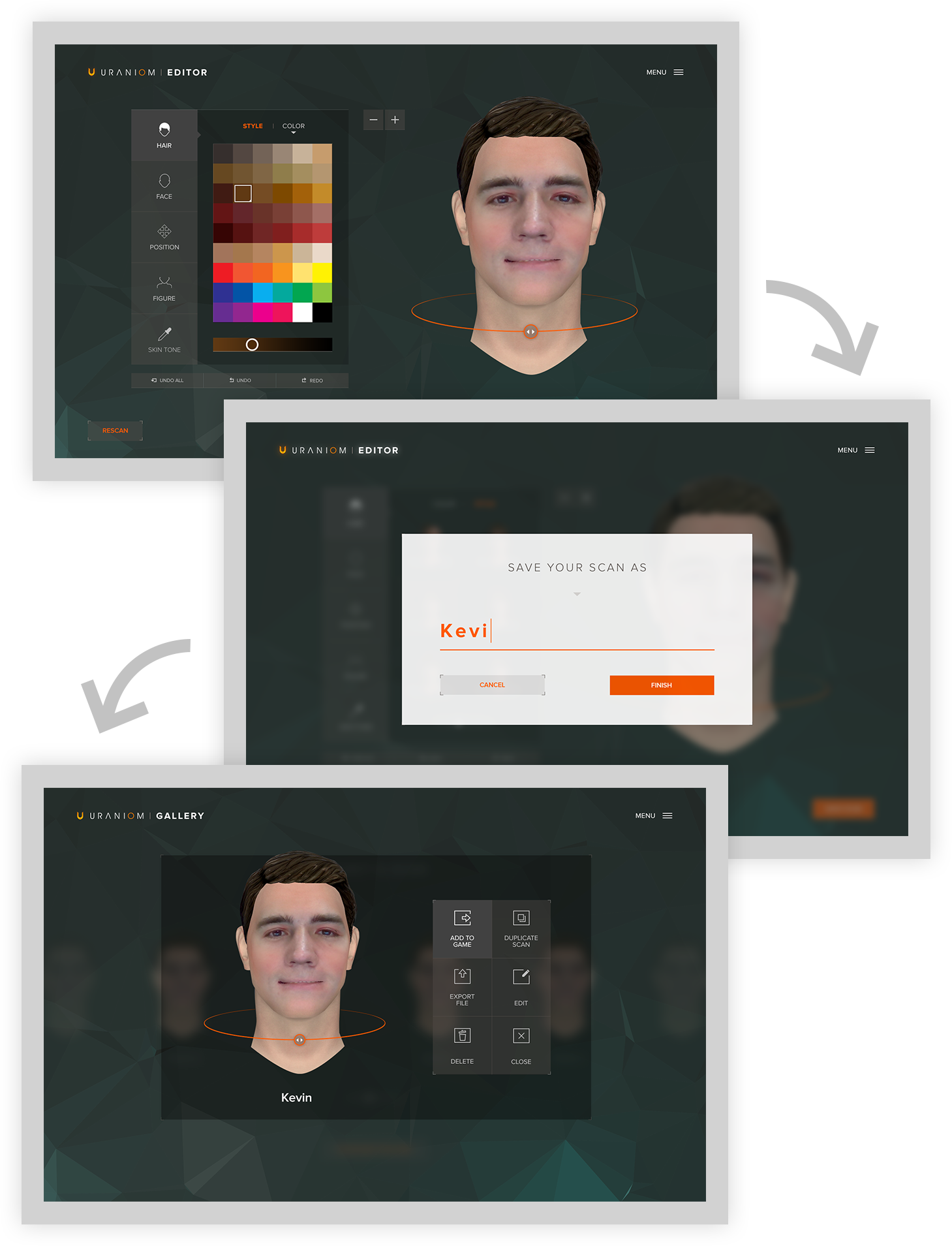
Editing and Saving
In designing the flow and process of finalizing the edits to your face scan, in preparation for upload into your favorite game, it was important to make the process as painless as possible, but there was also a clear focus on providing steps for the user to quickly get back in to the editing process. What the team finalized on was a user interface that was accessible via both mouse and keyboard controls.


Creative Team
Associate Creative Director: Eric Rak
Senior Art Director: Corey Knafelz
Design Support: Joe Larrabee
UX Design: Di Dang
UX Design: Jeroen Bet